In late 2012, the Public Library Association (PLA) received a grant from the Institute of Museum and Library Services to build a hub for helping individuals with low digital literacy get up speed on computers, the internet, and other technology. This hub was to contain training materials for end users, as well as community resources for library practitioners. PLA reached out to their technology partner, Pixo, who in turn brought me in to assist with some of the UX components of the project. The goal was to have a beta launch of the system to coincide with the kickoff of the AdCouncil’s EveryoneOn.org PSA campaign on March 21, 2013.
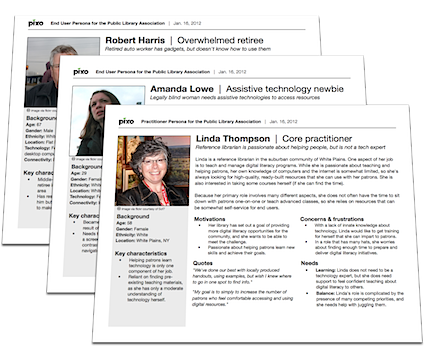
I immediately dove into the client’s existing research, and began a process of clarifying scope and requirements through a series of ongoing discussions with the client. Due to the tight timeframe, I worked directly from the client’s existing research to sketch out rough personas for end users of the site, as well as the library practitioners who are helping teach them. After a few rounds of iteration, the personas were polished and ready to be used as guidelines both for the design process, and for content creation on the client side.
 Download the full persona set (9.1mb)
Download the full persona set (9.1mb)
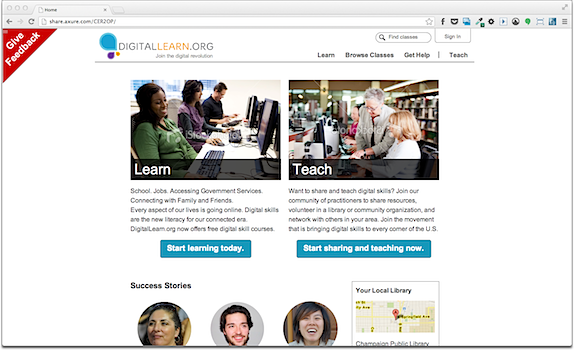
Around the same time, our client was preparing to discuss the project at an American Library Association conference, and wanted to have something to show and about which to solicit feedback. I quickly developed an interactive conceptual wireframe for the primary flow for end users, and deployed it along with a survey link for conference attendees.
 Explore the interactive conceptual wireframe
Explore the interactive conceptual wireframe
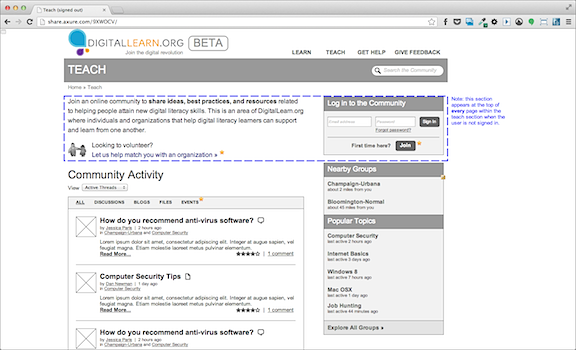
The presentation went off without a hitch, and the feedback that we received from attendees was invaluable. We continued to iterate on the wireframe until it became a more fully fleshed-out prototype, including representations of all major pages and critical user paths.
 Explore the interactive prototype
Explore the interactive prototype
By that point, owing to the tight timeline, the design and implementation processes had already commenced, so they used this prototype as the basis for building out the site, with me reviewing it on a regular basis. Although I did not prototype the behavior of the responsiveness of the site, I worked together with the graphic designer to ensure that touch target sizing and proper information hierarchy were maintained through all breakpoints, and with the developer to ensure that content would be available to mobile users (though there are still some improvements to be made on that front).
The site successfully launched as a beta on March 21st, 2013, as the client had requested, and the community section for library practitioners followed not long after that. We’ve heard via our client that the tools are serving the needs of the community well, and I’m looking forward to the opportunity to continue improving the site.